Cards - Grid
The "Cards - Grid" module can be integrated into any HubSpot CMS website and seamlessly aligns with your branding.

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge
Cool examples
4 columns - Center alignment - Shadow - Hover effect

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge
3 columns - Left alignment - No card style - 16:9 aspect ratio - Hidden CTA

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge

San Francisco
San Francisco is a place of landmarks and photo opportunities, not the least of which is the Golden Gate Bridge
Module settings
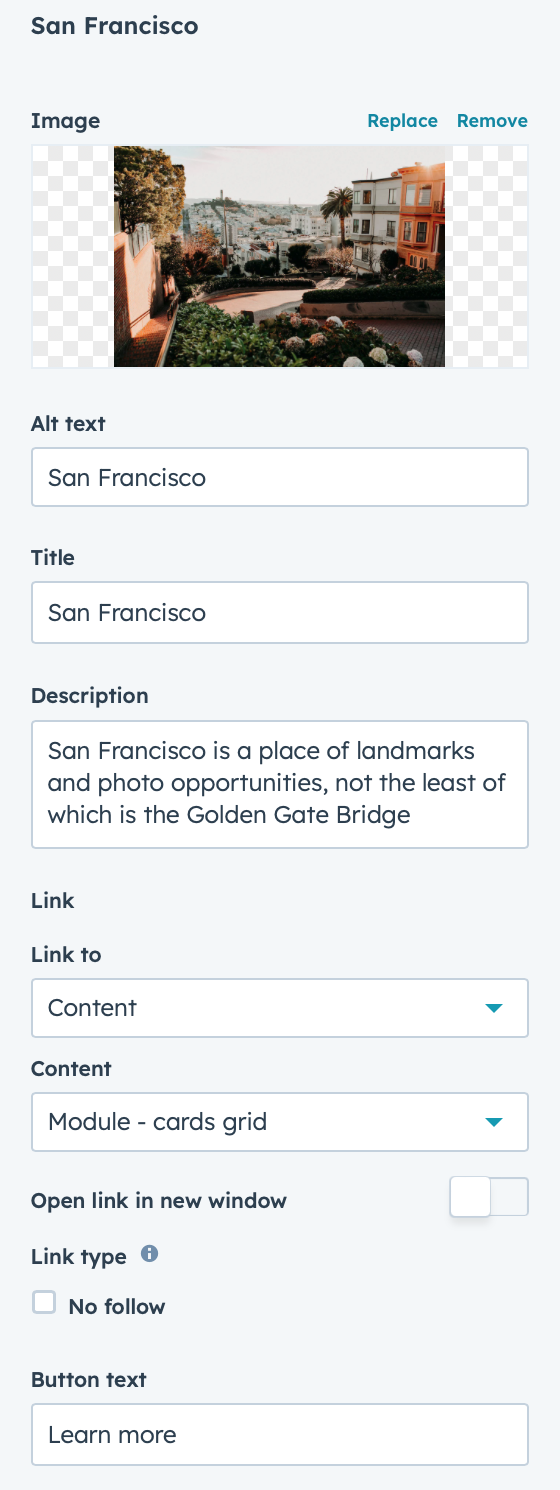
Content
- Image
- Title
- Description
- Link
- Link text
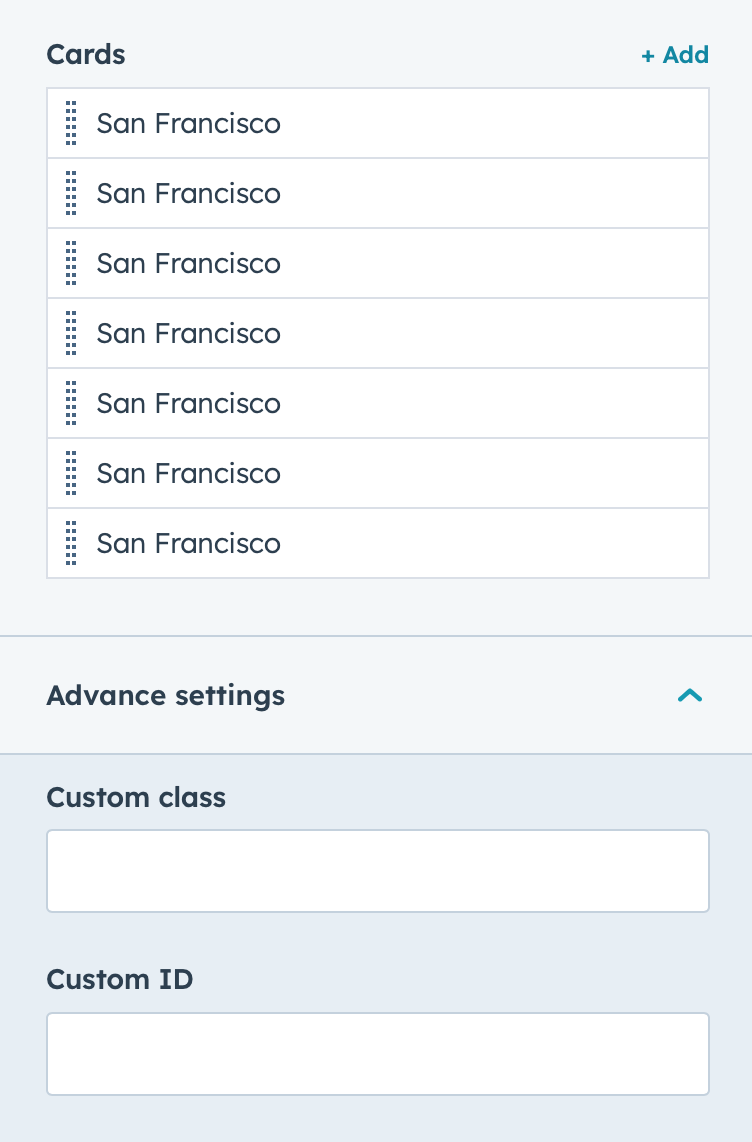
Advanced settings
- Custom Class
- Custom ID


Styles
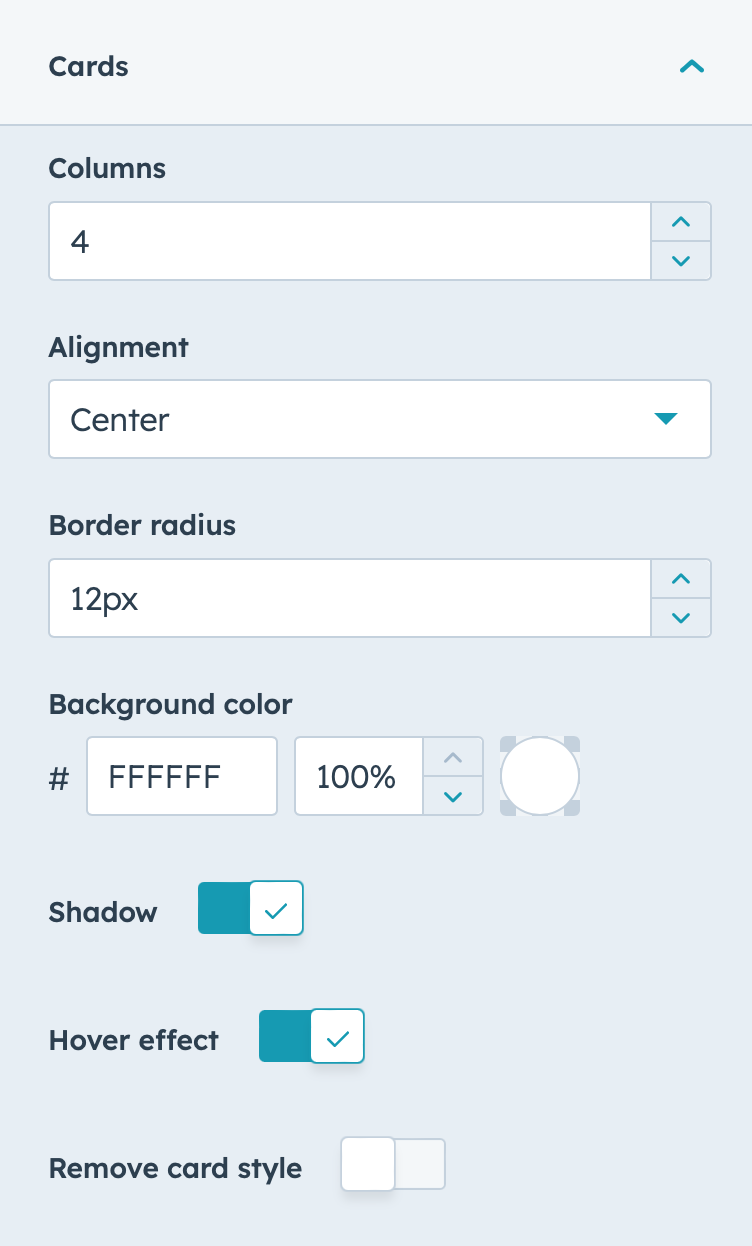
Cards:
- Columns
- Alignment
- Border radius
- Background
- Shadow
- Hover effect
- Remove card style
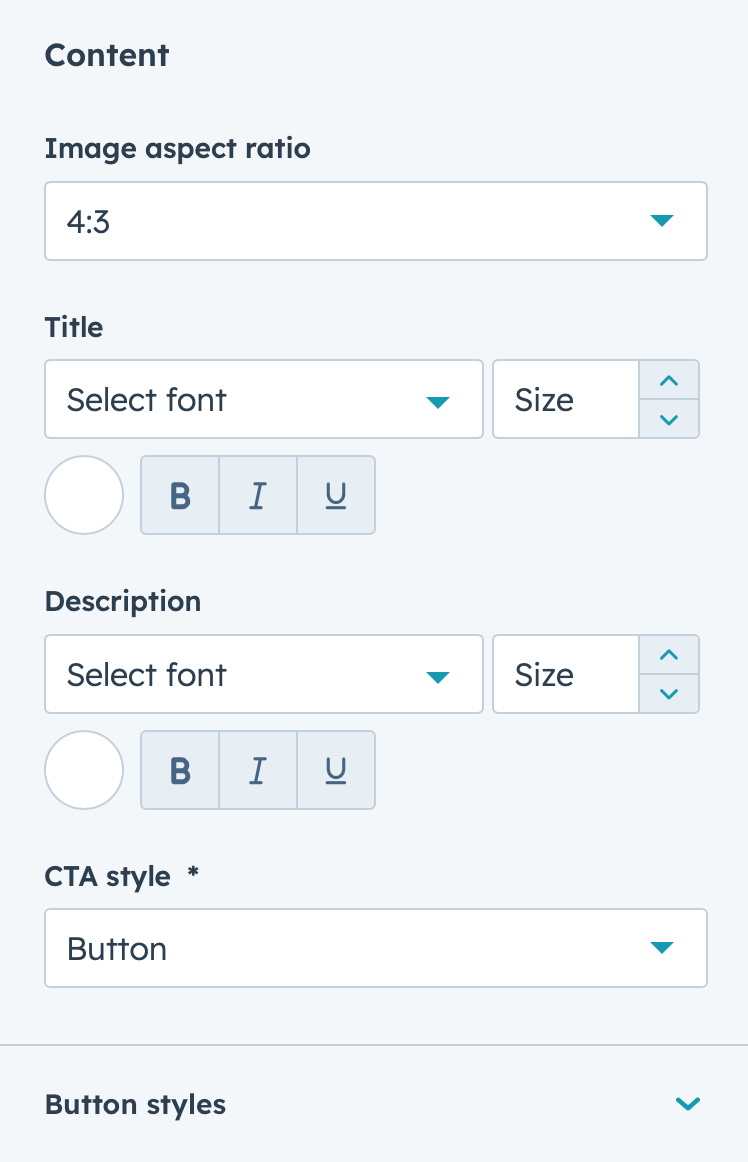
Content:
- Aspect ratio
- Title text
- Description text
- CTA style
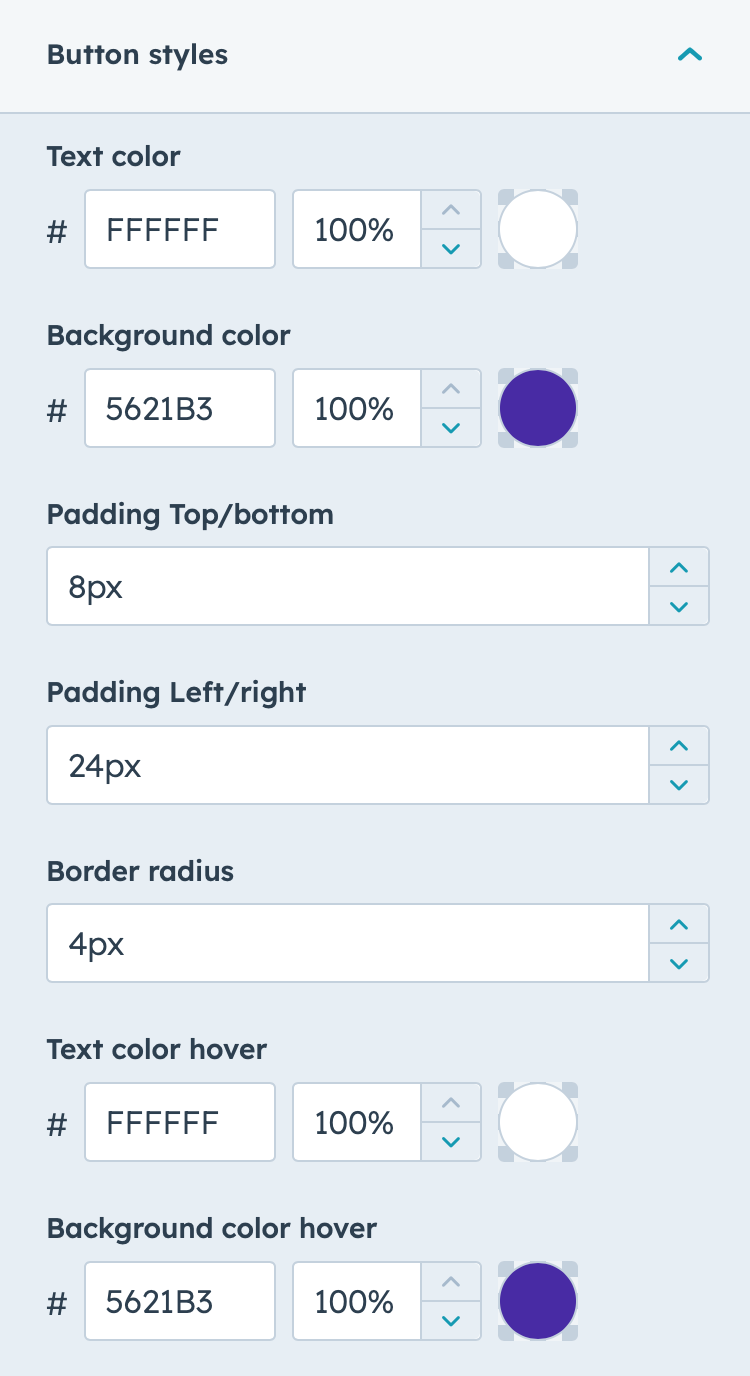
- Text color/hover
- Background color/hover
- Padding
- Border radius
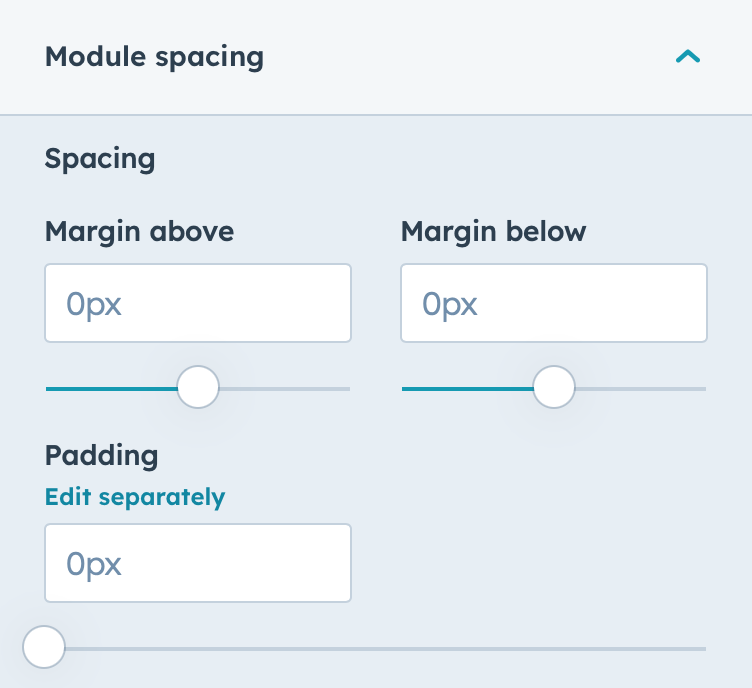
Module spacing:
- Spacing